Vertex Tool applies rounding algorithms to a shape by placing two (in some cases more) new vertices in place of original one at selected corner, based on a specified line length. There are 12 corner rounding algorithms to choose from.
Rounding method can be applied based on Radius or Percentage. Radius is the distance from selected vertex (or a radius of a sphere, if it was fully drawn) and Percentage is the distance between selected and neighboring vertices.
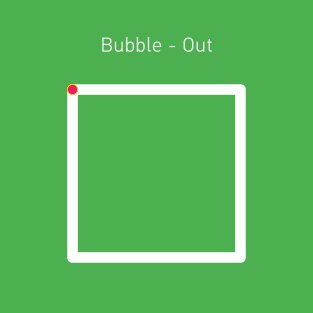
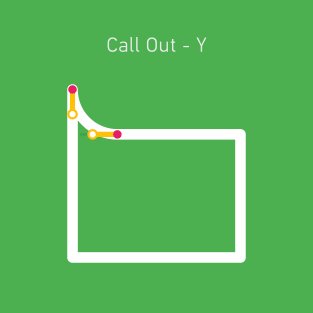
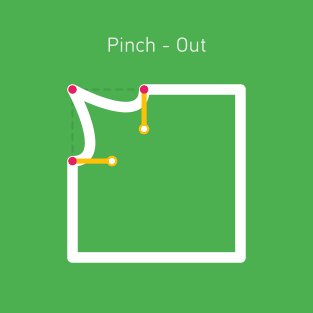
To avoid shape distortion when animating from initial shape to a new one, use Animate feature and set the transition duration in frames. This is important when using rounding method that adds 3 or more vertices (step, bubble, pinch).
Store Shape Data option reads shape data (coordinates of vertices, in/out tangents) and stores it in shapes expression field. This way you are able to restore original shape at any time with Restore Shape button.
![]()
Get VERTEX TOOL with free lifetime support
Instant download from aescripts.com
Download VERTEX TOOL demo version
Trial version is limited to maximum 5 vertices per path.

Select a path on Shape layer or Mask on Solid layer and launch the script. Select Target: All when applying rounding method to all vertices of your shape or use Target: One to act on one specified vertex. If second method is used, a target object will appear in the composition, that represents vertex in focus. Use buttons < and > to navigate to your vertex of choice (Shift + click and Cmd + click skips predefined number of vertices) or enter vertex number manually.
Enter rounding value and choose Radius or Percentage method. If rounding value is greater than the distance between selected and two neighboring vertices, then the minimum distance between neighboring vertices will be used as rounding value.
If you are going to transition from original shape to rounded one, then enable Animate option and set morphing duration in frames. This will ensure that transition goes as smooth as possible. Failing to enable this checkbox will result in weird, wonky and undesired transformation.
Do not forget to make a copy of your shape when dealing with complex shapes. Store Shape Data options does similar thing – it reads shape data (position of all vertices and in/out tangents) and stores it in expression field. Later, if you need to restore original shape, you can do so with “Restore Shape” button. Original shape and keyframe will be created at time, at witch it was recorded.
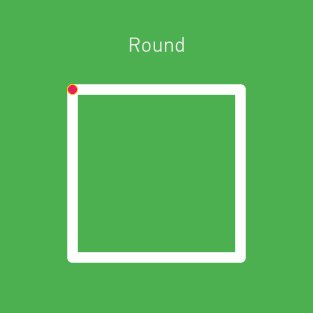
Click on an icon of your choice to apply default method (green stroke). Use CMD (Mac) or Ctrl (Win) to apply alternative shape (yellow stroke).
Set Custom Vertex Coordinates will open up a dialog where you can specify coordinates for selected vertex. You can also define in/out tangents and choose either Layer Space or Screen Space coordinates system.

Find Intersection Point will calculate intersection of two lines. First line: “Current Vertex – 1” to “Current Vertex” and Second line: “Current Vertex + 2” to “Current Vertex + 1”. If these two lines intersect at any point in space, then two vertices (“Current Vertex” and “Current Vertex + 1”) will be repositioned there.
This option is useful when you need to transition from rounded to a sharp corner.